
 Firebug
Lite:Chrome中的Firebug插件最新版是一款把火狐浏览器中的FireBug插件移植到Chrome浏览器中的轻量级开发者工具。Firebug
Lite:Chrome中的Firebug插件最新版是一款Firefox浏览器中的非常著名的网页调试工具,Firebug
Lite:Chrome中的Firebug插件能够对基本的HTML、css进行调试。
Firebug
Lite:Chrome中的Firebug插件最新版是一款把火狐浏览器中的FireBug插件移植到Chrome浏览器中的轻量级开发者工具。Firebug
Lite:Chrome中的Firebug插件最新版是一款Firefox浏览器中的非常著名的网页调试工具,Firebug
Lite:Chrome中的Firebug插件能够对基本的HTML、css进行调试。
Firebug Lite:Chrome中的Firebug插件最新版是一款把火狐浏览器中的FireBug插件移植到Chrome浏览器中的轻量级开发者工具。Firebug是一款Firefox浏览器中的非常著名的网页调试工具,对于做网页前端开发的工程师来说,使用firebug进行网页调试非常的强大,其不仅能够对基本的HTML、css进行调试,还因为其有着对Javascript强大的调试功能而出名,如果用户了解Firefox中的浏览器插件,大部分都会了解到firebug的存在,现在firebug已经轻量级地移植到Chrome浏览器中,给那些用不惯Chrome自带开发者工具的用户提供另外的一种选择。

Firebug Lite是火狐浏览器中著名的开发者工具firebug插件移植到Chrome中的插件,在Chrome中安装了Firebug Lite插件以后,开发人员可以像在火狐浏览器中使用firebug一样熟悉的方式来调试网页内容,其包含了基本的HTML、CSS以及Javascript的调试功能,用于帮助网页前端开发工程师快速地调试网页,以便及时地找到网页中的BUG并及时修复。
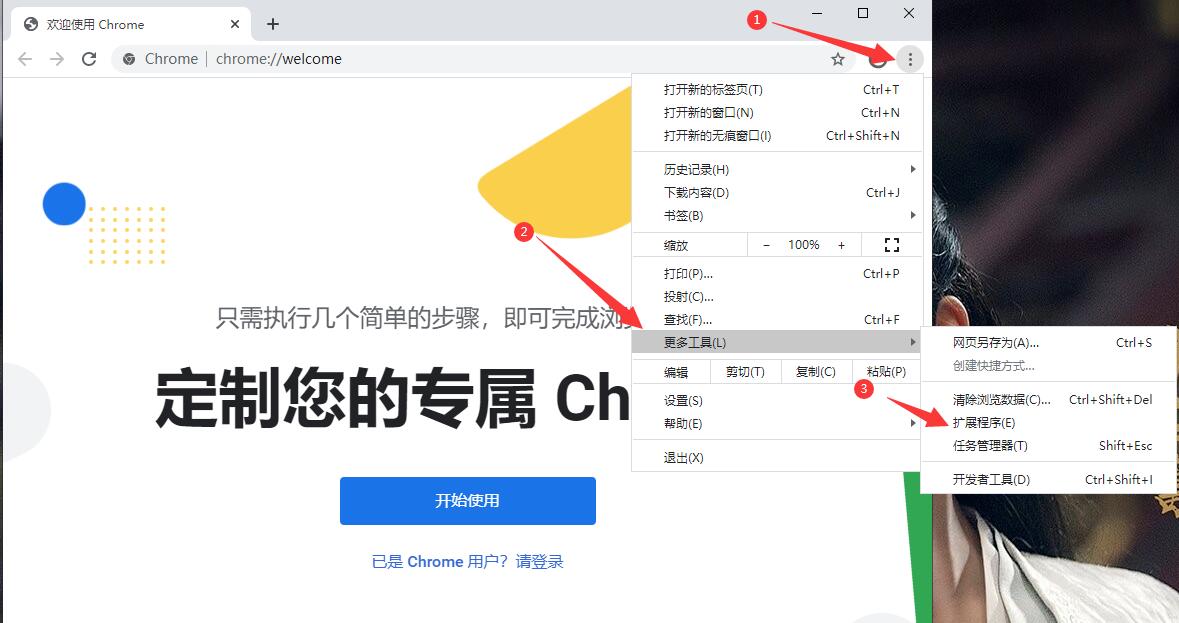
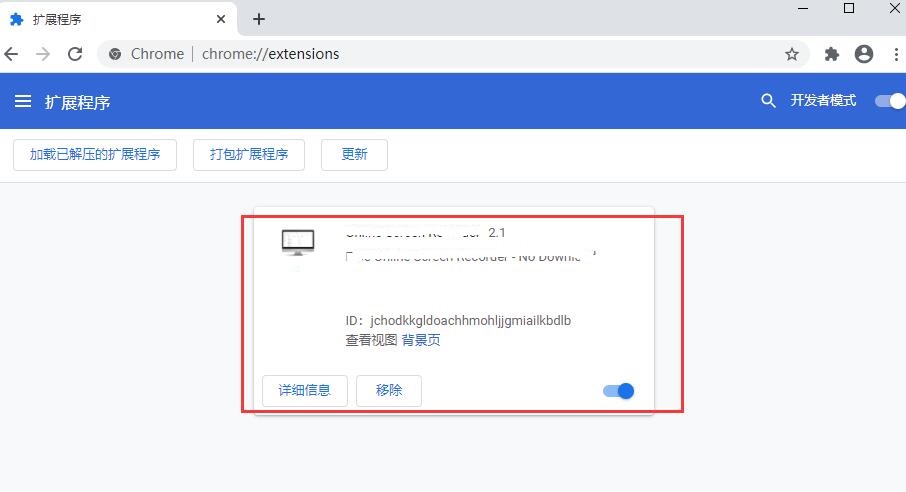
1.首先用户点击浏览器右上角的自定义及控制按钮,在下拉框中选择更多工具选项,然后点击扩展程序来进入Chrome浏览器的扩展管理器页面。

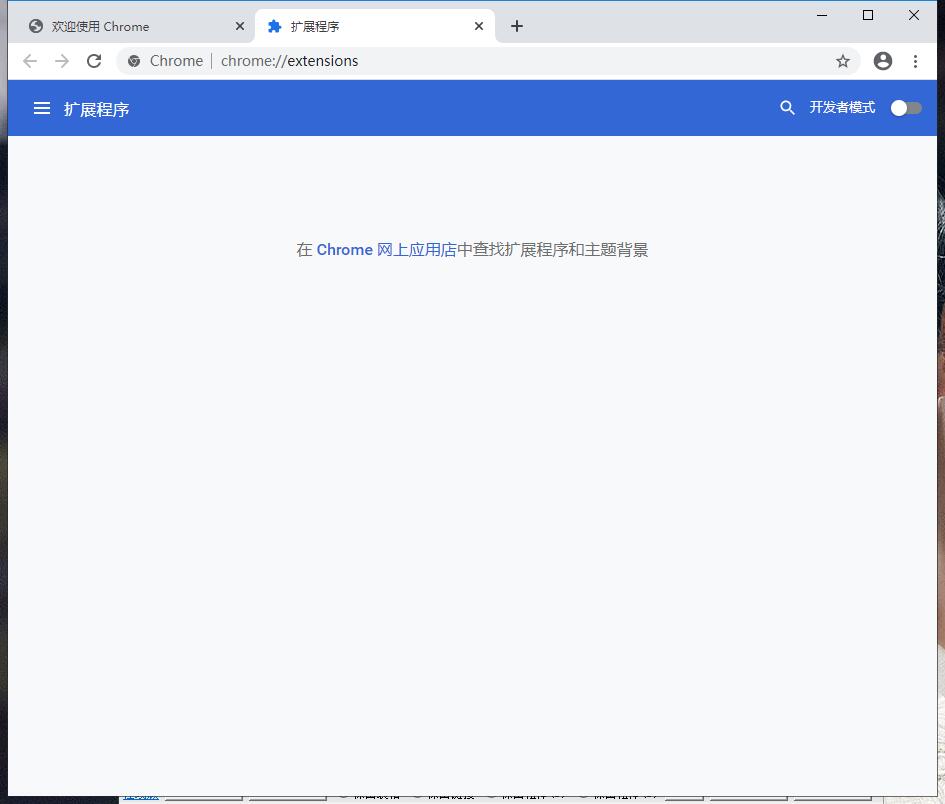
2.在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个Chrome插件也没有。

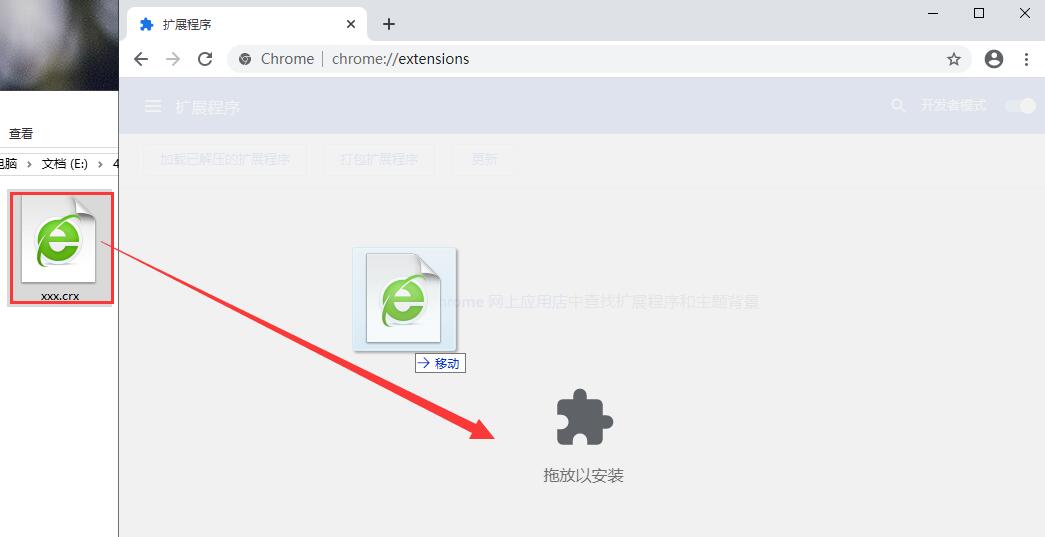
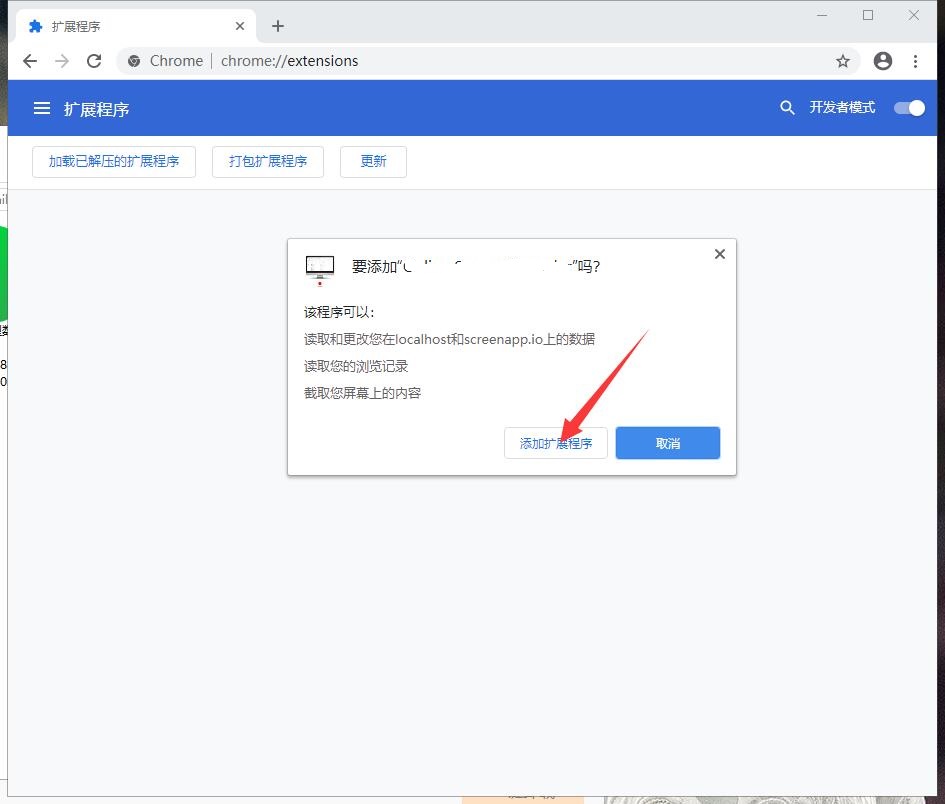
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候浏览器会提示要“添加xxx“吗?我们点击”添加扩展程序“即可成功安装插件。


4.显示已经成功安装插件,点击”移除“即可卸载,相当的简便。

1.在Chrome浏览器中安装Firebug Lite插件成功以后,使用Chrome打开需要进行调试的网页,然后点击Chrome右上角的Firebug Lite插件按钮,在Chrome浏览器的底部就会打开Firebug Lite的网页调试界面,在Firebug Lite插件的调试页面中,默认显示的是console界面,在该页面中用户可以看到一些浏览器的输出日志已经Javascript的错误信息,如图所示:

2.点击HTML标签,就可以打开Firebug Lite中对HTML的调试界面,在该页面中用户可以选择相应的DOM树进行查看和修改,用户选中一个DOM树的时候,在调试界面的右侧会相应地显示出CSS的样式,便于用户观察和调试,如图所示:

3.点击Firebug Lite中的CSS标签也可以对网页中的CSS进行进行查看和更改,如图所示:

4.点击Firebug Lite中的script标签页,就可以查看出当前页面中正在运行的Javascript的详细信息,但是在这个界面中只能查看不能修改,如图所示:

5.点击Firebug Lite插件中的DOM标签页,可以查看到当前网页中的DOM元素以及对应的详细信息,用户可以根据这些提示来更加方便地编写网页代码,如图所示:

1.Firebug Lite是一款Firefox浏览器中的firebug插件的轻量级实现,其中包含的功能并非Firebug中所有的功能。
2.Firebug Lite提供的是一种类似于firebug插件的调试网页的方式,用户仍然可以使用F12启动Chrome自带的开发者工具进行调试和开发。
3.在安装Firebug Lite以后,用户需要打开一个新的网页才能开启Firebug Lite的调试功能(你也可以理解为安装完成后要重新启动一下)。